
En muchas ocasiones nos habremos preguntado cómo podemos insertar código en nuestros tutoriales que luzcan igual que en un editor de programación.
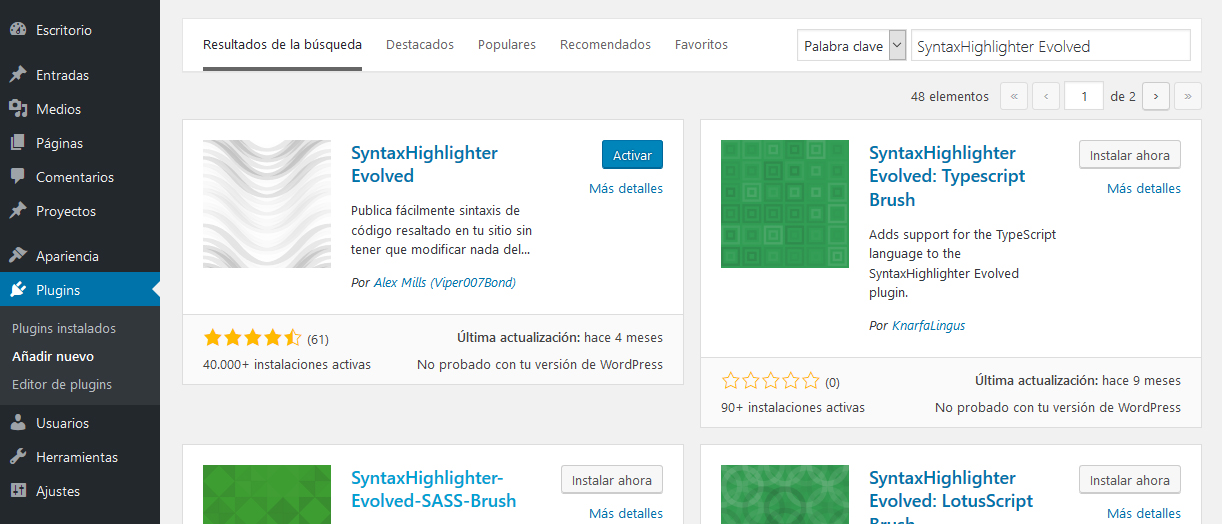
Si eres de los que usa WordPress, te explicaré como puedes hacerlo de una forma muy sencilla y eficaz con la ayuda del Plugin SyntaxHighlighter Evolved. Aunque existen muchos otros, este es uno de los más sencillos de usar, es gratuito y puedes instalarlo directamente desde tu administración de WordPress.
¡Empecemos!
Para usarlo tendremos que instalarlo y activarlo en nuestra web. Como tú prefieras, puedes hacerlo manualmente usando una conexión FTP con tu servidor, o a través de la administración de WordPress.

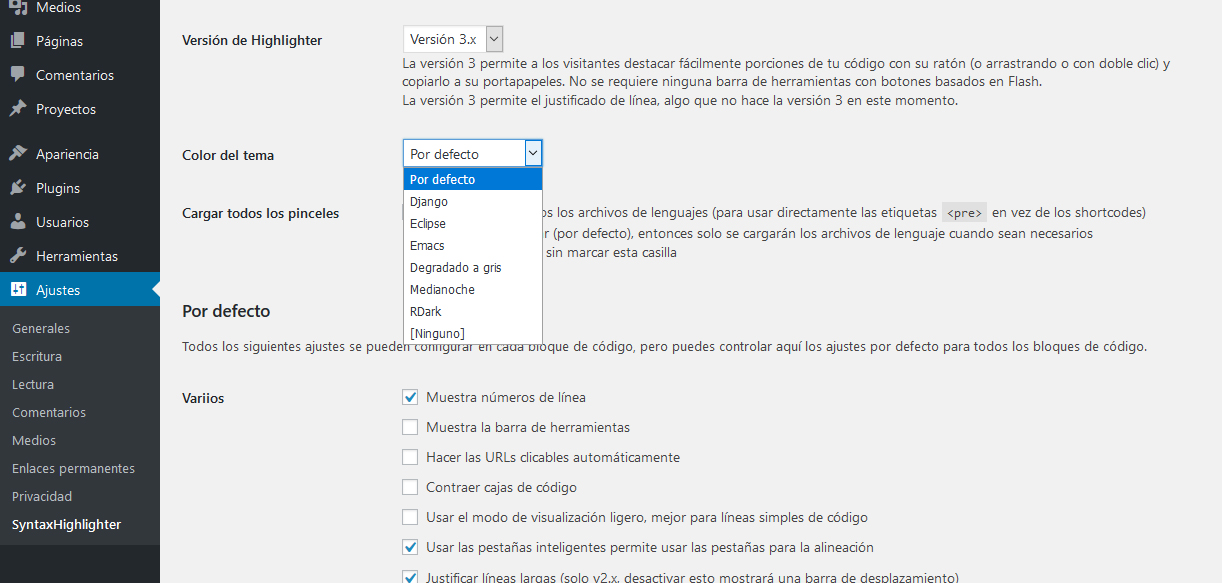
Una vez activo, podremos ver su panel de configuración dentro de las opciones de Ajustes > SyntaxHighlighter.
Entre sus muchas opciones veremos los diferentes temas predefinidos para formatear el código en nuestros posts.

También disponemos de una vista previa de cómo quedarían nuestros códigos con las opciones que hayamos marcado.

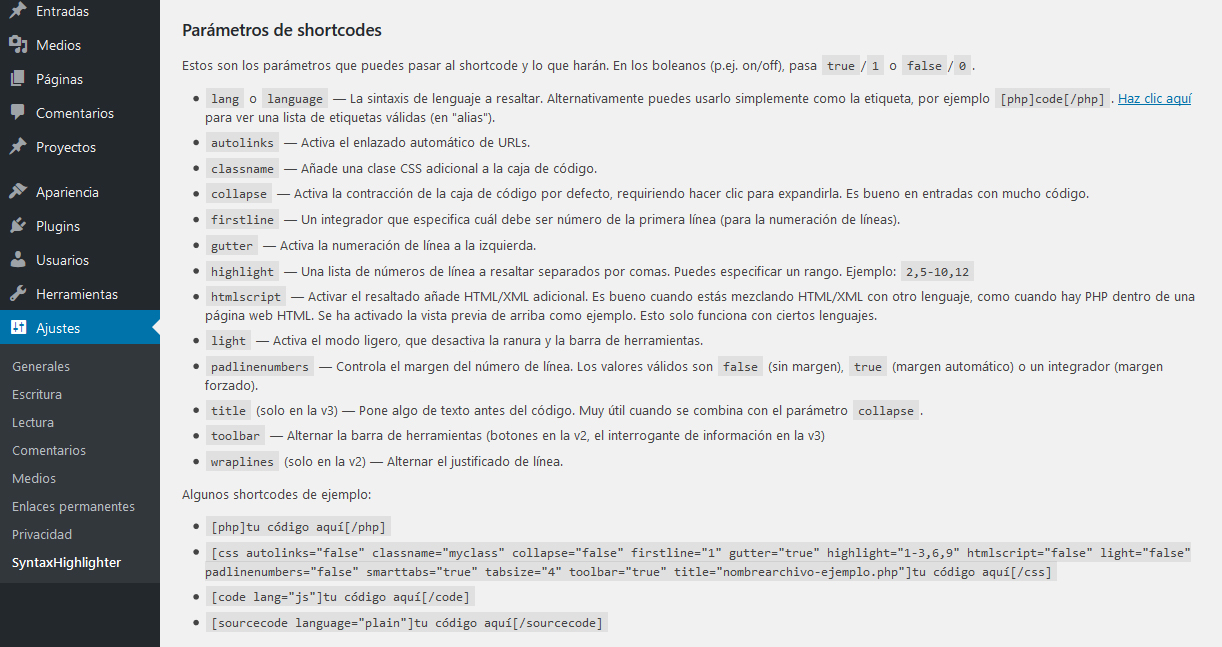
Como podremos ver en los parámetros Shortcode, el plugin soporta múltiples tipos de lenguajes. Para formatearlo correctamente tendremos que englobar el fragmento dentro de la etiqueta correspondiente.
Por ejemplo, si queremos mostrar un fragmento de código CSS de hoja de estilos, tienes que englobarlo dentro de las etiquetas [css]…[/css] para que el plugin aplique automáticamente la apariencia preestablecida para este tipo de texto.

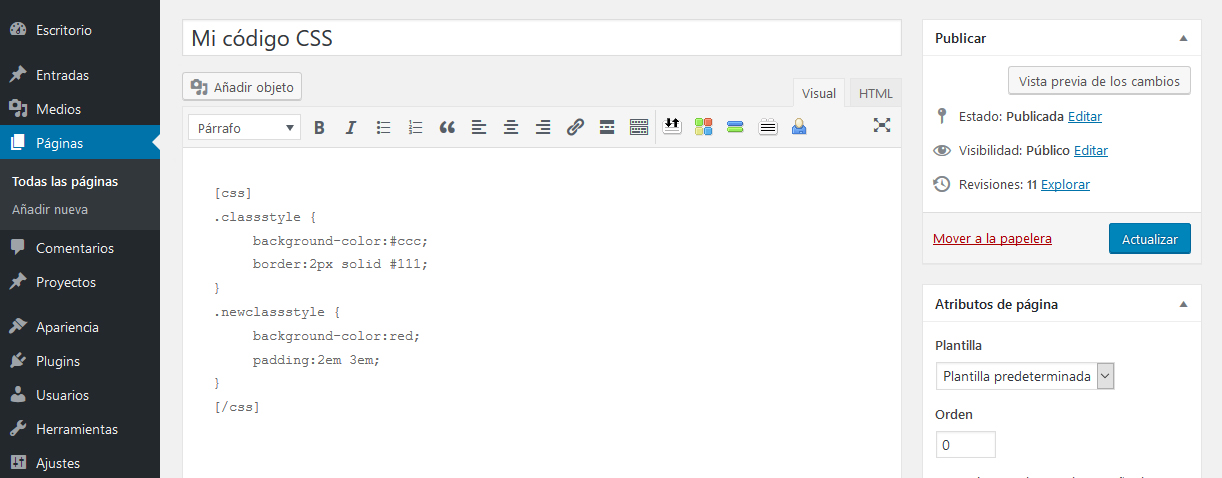
En este caso, dentro del editor de WordPress insertaremos el código de la siguiente manera:

Una vez guardados los cambios en nuestra publicación podremos ver el resultado en la vista web de nuestra publicación.
 Espero que te haya sido de utilidad. Si tienes alguna duda o quieres dejarme feedback puedes escribir un comentario por aquí abajo.
Espero que te haya sido de utilidad. Si tienes alguna duda o quieres dejarme feedback puedes escribir un comentario por aquí abajo.
Cómo escribir y diseñar fragmentos de código en WordPress
 Reviewed by Inma Peña
on
18.7.19
Rating:
Reviewed by Inma Peña
on
18.7.19
Rating:
 Reviewed by Inma Peña
on
18.7.19
Rating:
Reviewed by Inma Peña
on
18.7.19
Rating:


No hay comentarios: